Setting up Facebook Login requires creating the dedicated Facebook App and connecting it trough the public and private keys in the plugin configuration.
To create the app, go to: https://developers.facebook.com/apps, and click Create App.
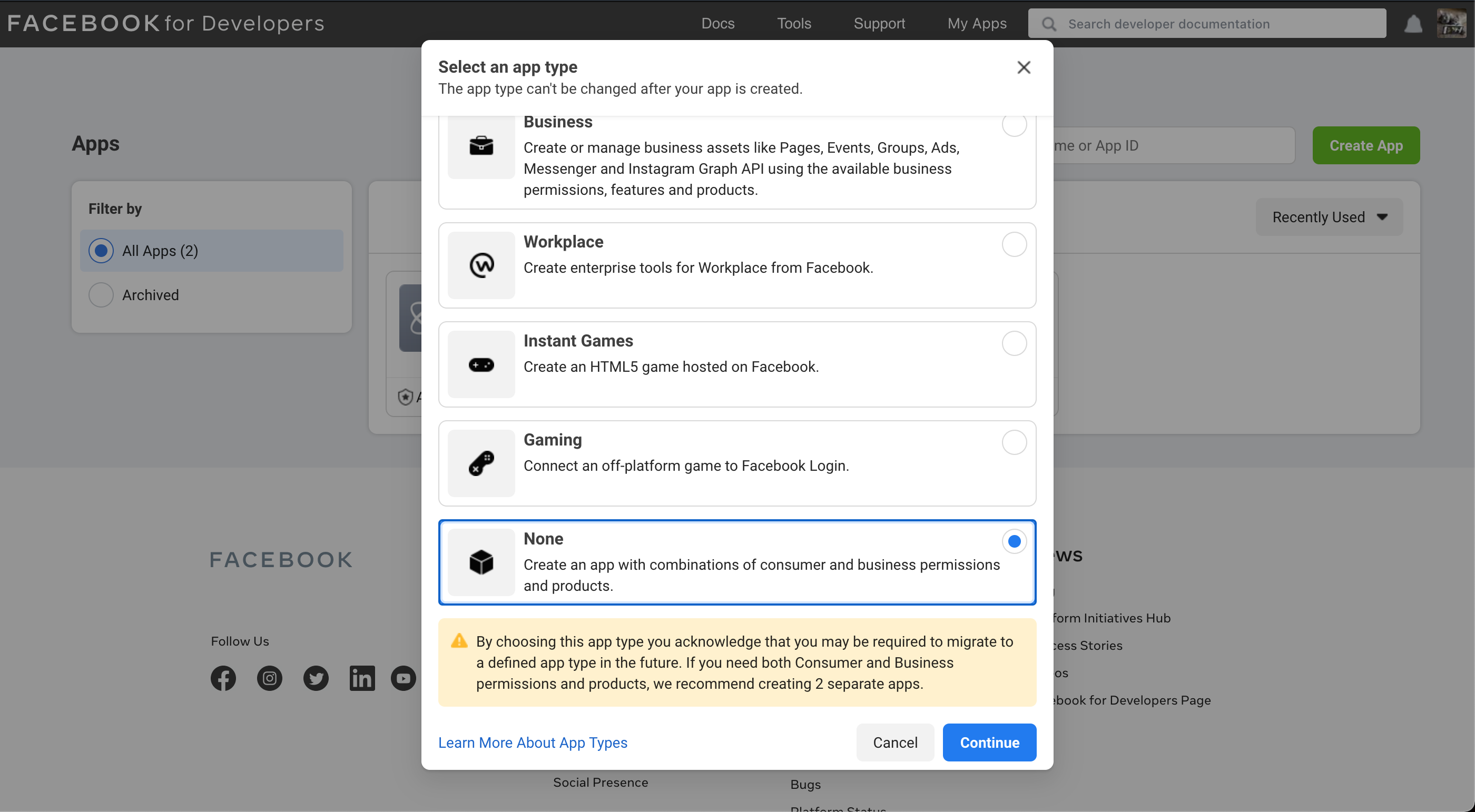
Select “None” and click “Continue”

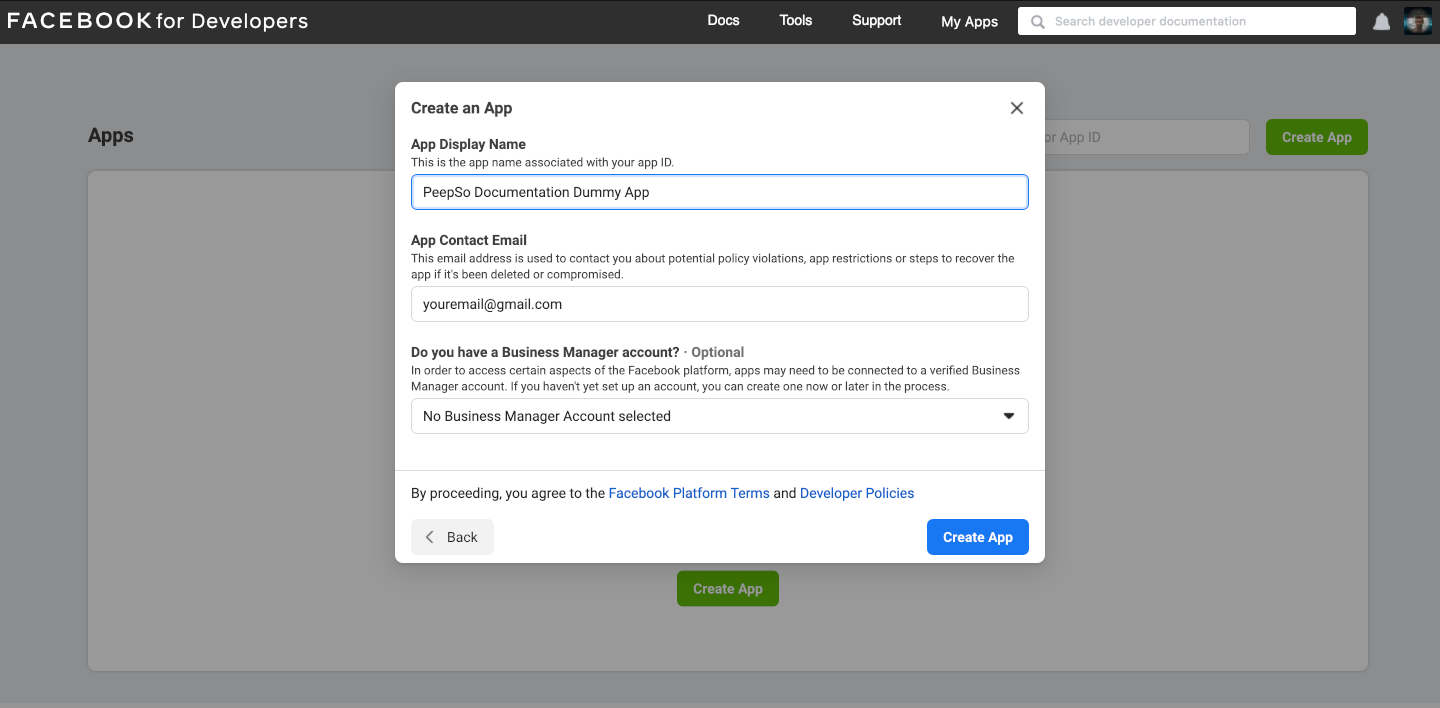
Fill the required information and press “Create App”
You might be required to pass the recaptcha check.
- App Display Name – This will be used on Facebook, to differentiate your created apps
- App Contact Email – Use the reachable email address
- Do you have a Business Manager account? – This is not required.
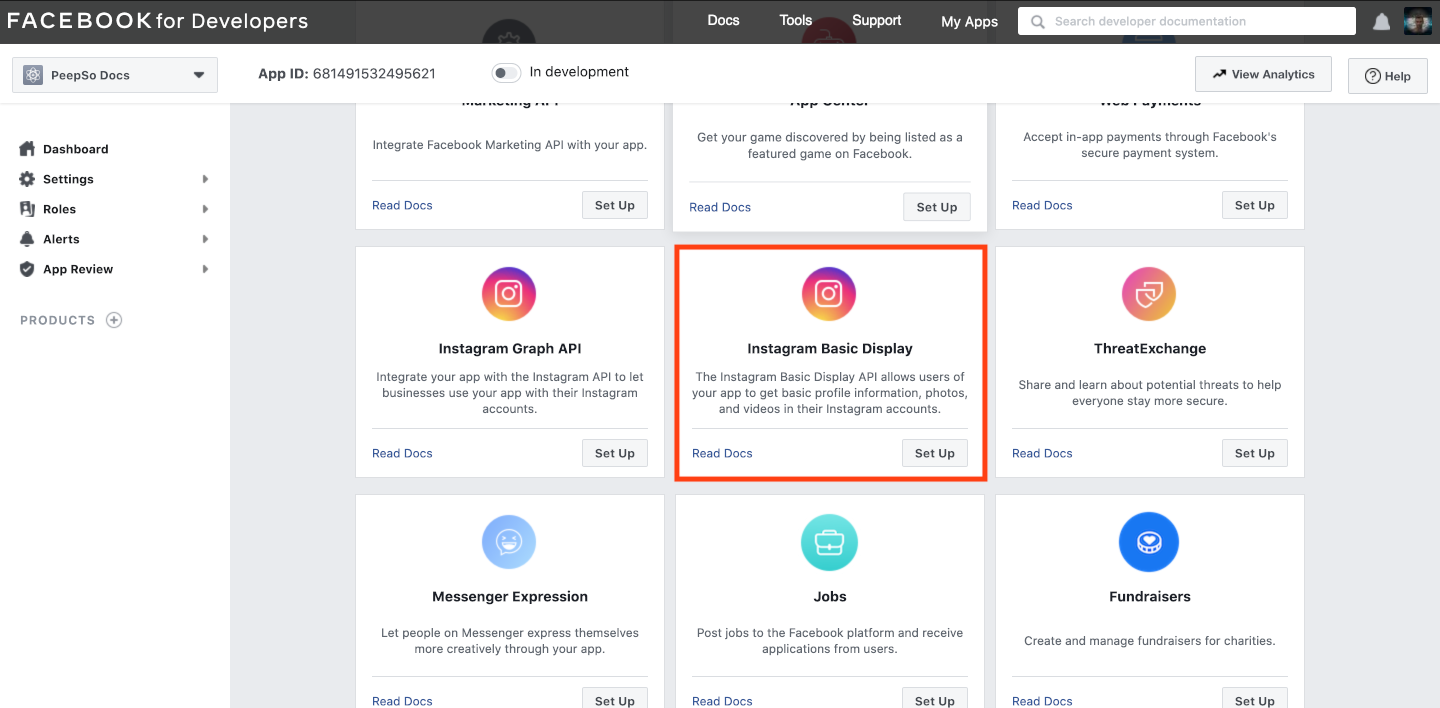
Once your app is created, the further configuration is necessary. From the Facebook App Dashboard, scroll down until you find “Add a Product” section and find “Instagram Basic Display”
Click on Set Up within Instagram Basic Display
The new page will load showing you some text explaining what you can do with the app.
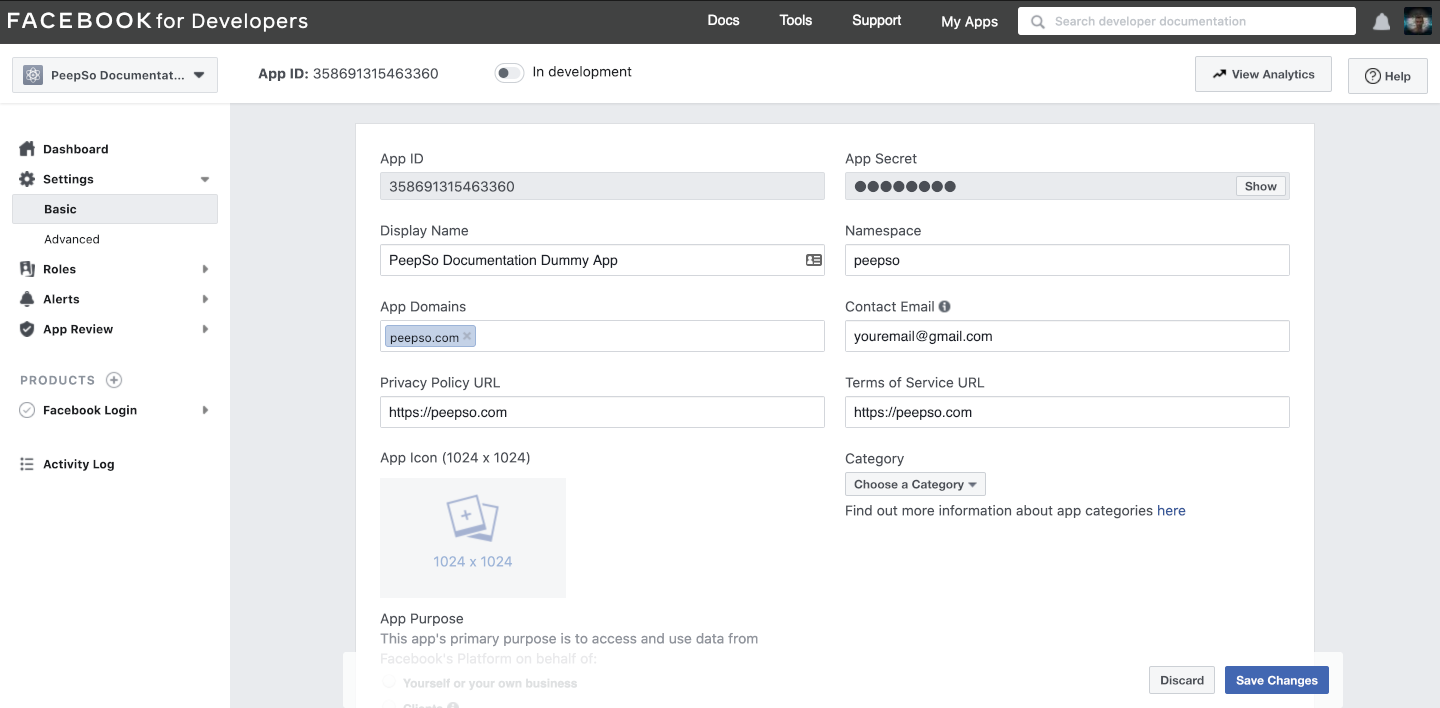
From the left-hand menu, expand Settings and click on Basic
The Basic App configuration page will now be open and you need to enter additional settings.
- App ID – generated automatically. We’ll use this later on in the plugin configuration
- App Secret – also generated automatically and we will use this as well in the plugin configuration
- Display Name – Will be shown as a title of the app
- Namespace – Unique namespace for this app. This can be anything really, but for the sake of standardisation we suggest that you use something simple.
- Privacy Policy URL – A link to your privacy policy. If you don’t have any this can be your site top level domain (https://domain.com)
- Terms of Service URL -A link to your Terms of Service. If you don’t have any this can be your site top level domain (https://domain.com)
- App Icon – This icon will be shown when users start interacting with the Facebook login on your site
- Category – Choose what fits your site
- App Purpose – Select “Yourself or your own business”
Save changes
Scroll down to the bottom of the configuration page and find “Add Platform” link. Click on it and select “Website” then enter the URL to your website.
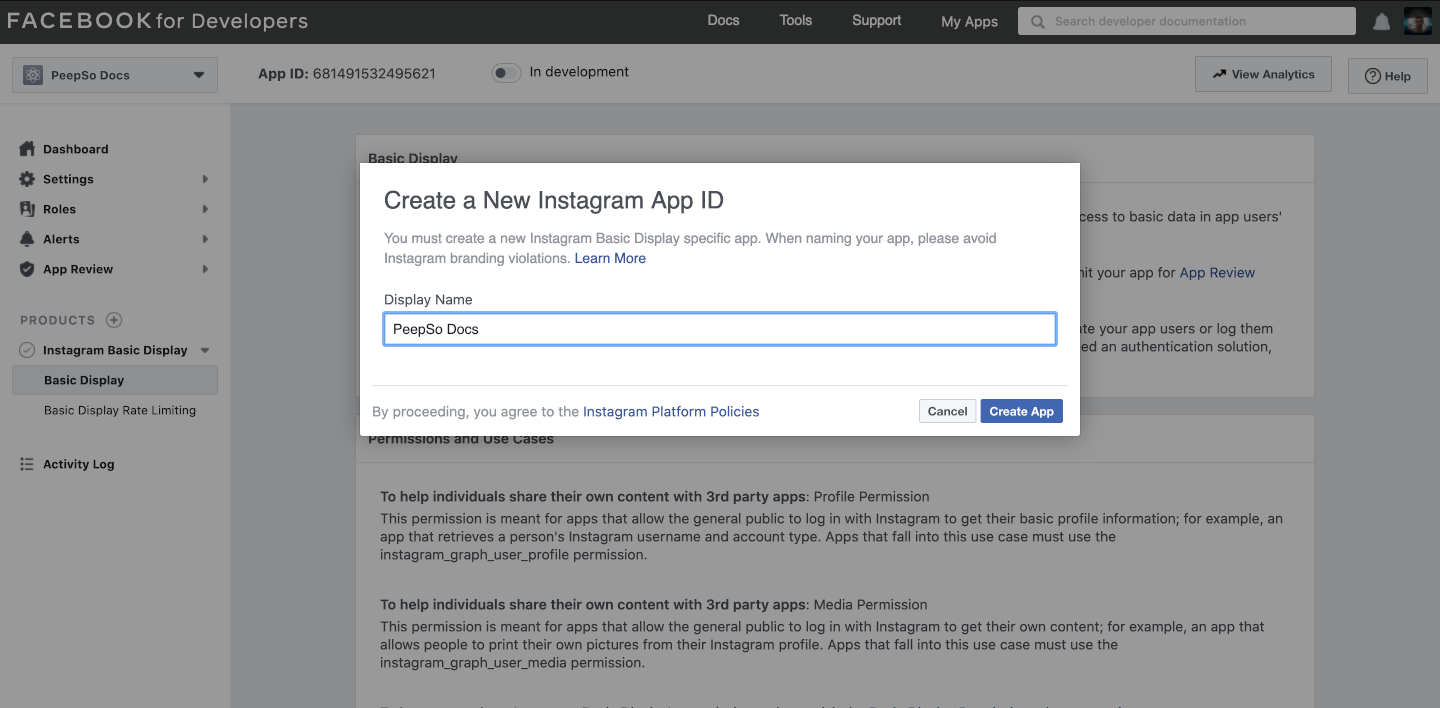
On the left-hand side menu, go to Instagram Basic Display -> Basic Display, and click Create New App
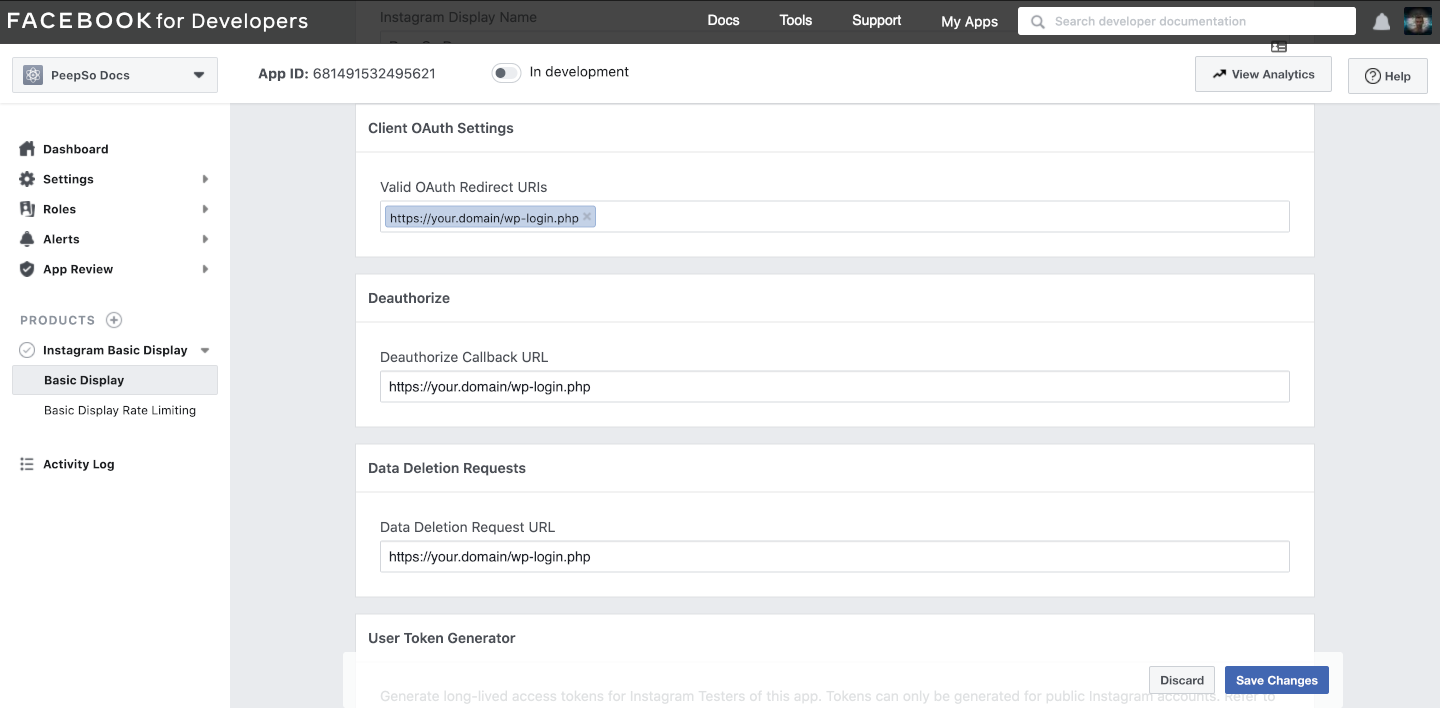
In Valid OAuth Redirect URIs, Deauthorize Callback URL and Data Deletion Request URL felds, enter the following
https://your.domain/wp-login.php
Make sure to change your.domain with actual domain name of your site
Save changes and pass the Instagram App ID and Instagram Secret key into the plugin configuration.
You will also have to switch your new application into live mode by pressing “In development” switch in the Facebook App Dashboard header.