PeepSo 5.3.4.0 brings fixes for issues when using Elementor builder, as well as fixes for recently introduced File Uploads plugin, but the highlight of the release is definitely the built-in Gecko integration with a few of the most popular Mega Menu plugins.
What Is Mega Menu?
Until now, the only method of exploring a PeepSo-based site built with Gecko was trough built-in navigation systems like PeepSo toolbar or sidenav introduced in Gecko, as well as placing the menu items in a standard “WordPress way” and then letting Gecko header display them. For the most part, this method works just fine, but in this day and age, most news websites, online stores, eCommerce, and naturally Community websites, would be incomplete without a Mega Menu. Mega Menu allows placement of icons, badges, even widgets and text, custom HTML, custom CSS… The possibilities are endless.
How Does It Work?
Instead of reinventing the wheel, we created an integration with the most popular Mega Menu plugins out there. Currently supported plugins are:
The first two – QuadMenu and WP Mega Menu – will completely disable Gecko header and let their own Mega Menu take over. However, the last one – Max Mega Menu – does not allow the option to change the logo in free version and therefore works a bit differently, but the header will still show and allow you to brand your site properly. That said, screenshots below will show WP Mega Menu integration.
When the first or the second plugin from the list above is installed and properly configured, Gecko header will immediately disappear and thus allow Mega Menu to take over. Depending on the integration plugin of your choice, proper configuration will be different, and you’re strongly encouraged to look into the documentation for the respective plugin.
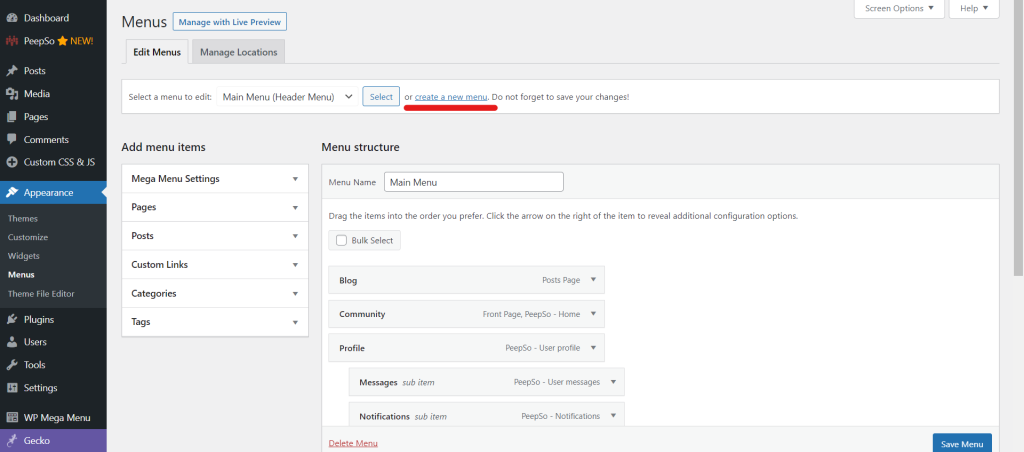
In this blog, I will be using the second plugin – WP Mega Menu. In order to configure our menu, once the plugin is installed, I will go to WP Admin -> Appearance -> Menus and create a completely new menu.

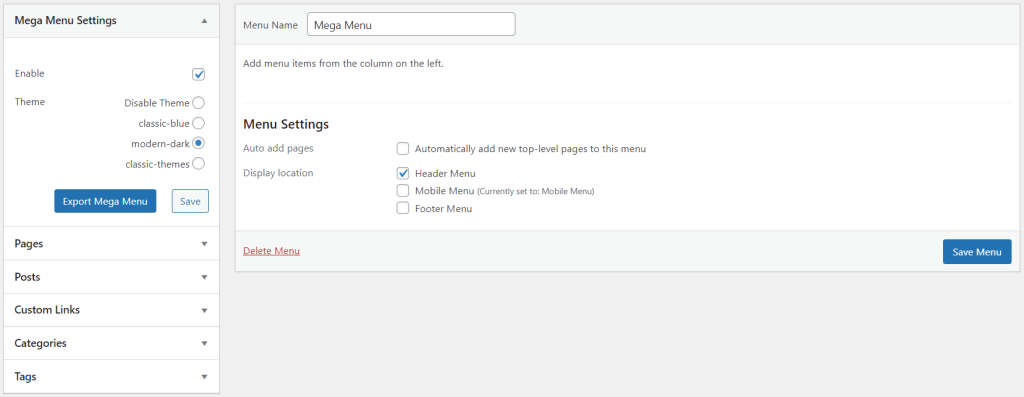
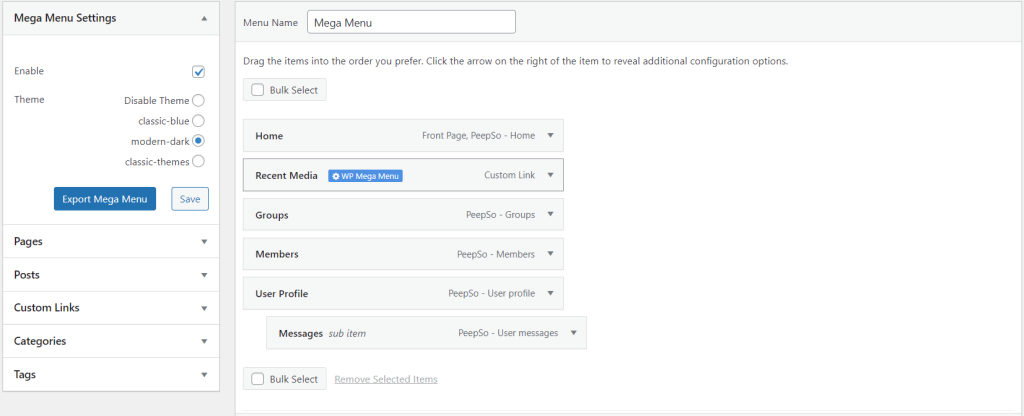
Once the new menu is created, put it in the header position and set the Mega Menu Settings as shown in the image below:

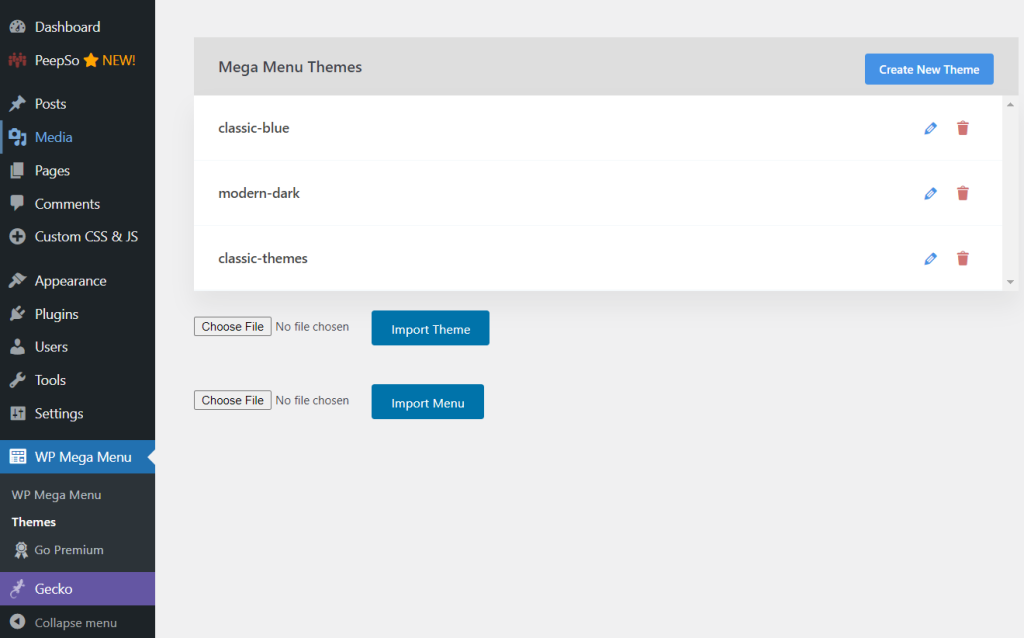
In Mega Menu Settings on the left-hand side, I went for modern-dark theme for my Mega Menu, but you can choose the other one, or even create completely new one in the respective plugin settings.

Going back to the menu settings, we can now start adding menus the same way we would always add new menus, but this time, there will be some new options for us to play with and this is where things get interesting.
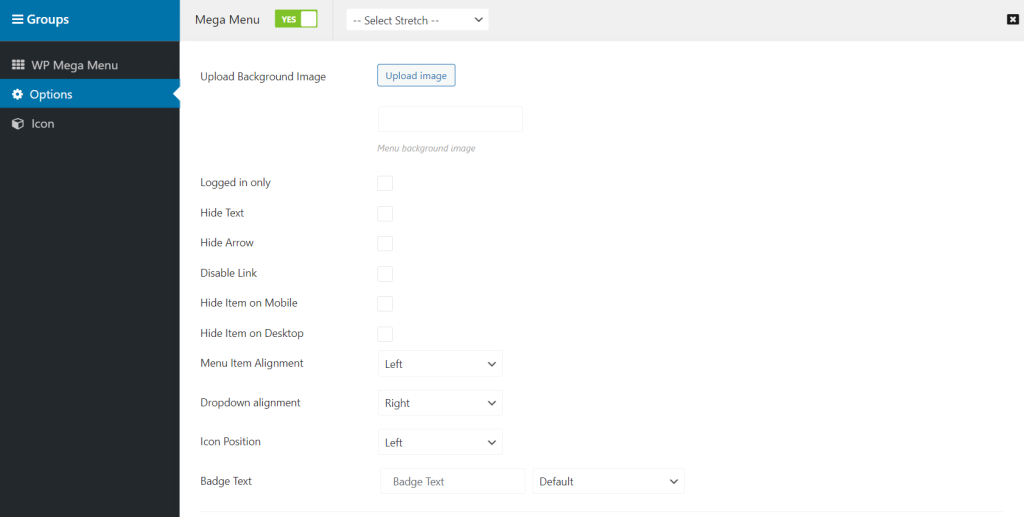
When you hover over newly created menu items, you’ll now be able to see the “WP Mega Menu” option showing, and clicking on it will open a completely new window:

In here, you’ll be able to choose plenty of additional settings, like the menu icon, or maybe even adding the badge text, but most importantly you can convert the menu item into the Mega Menu. Once Mega Menu option is enabled, the new setting will show in sidebar where you can design your Mega Menu. And when I say design it, I really mean it.
Meanwhile, this is what I came up with for my new menu, after playing around with options and icons from the settings shown in the previous image:

Designing the Mega Dropdown
Now for the fun stuff. See that “Recent Media” item in my menu? I am going to publish four (4) widgets in its dropdown. And Mega Menu settings will help me with that.
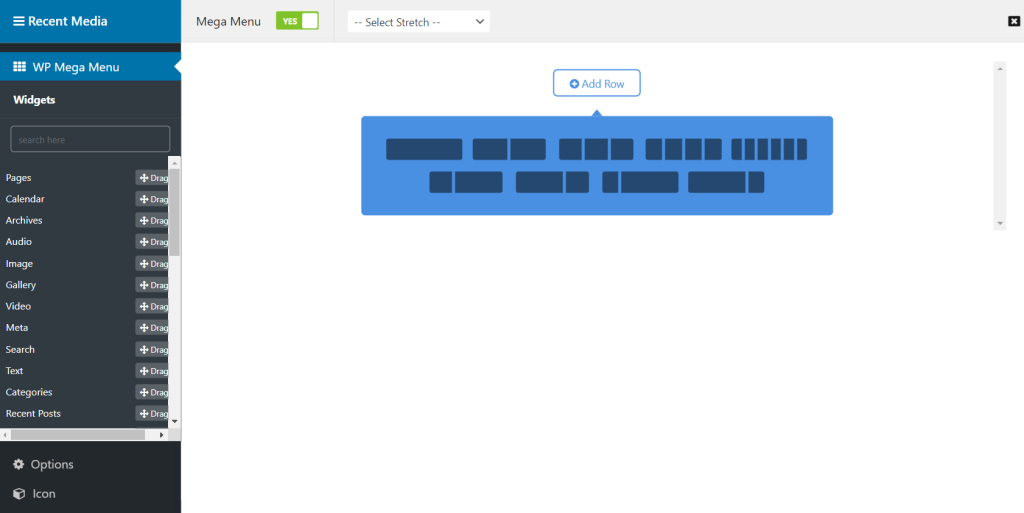
First I’m going to click on Mega Menu settings that show when I hover over that item in my menus:

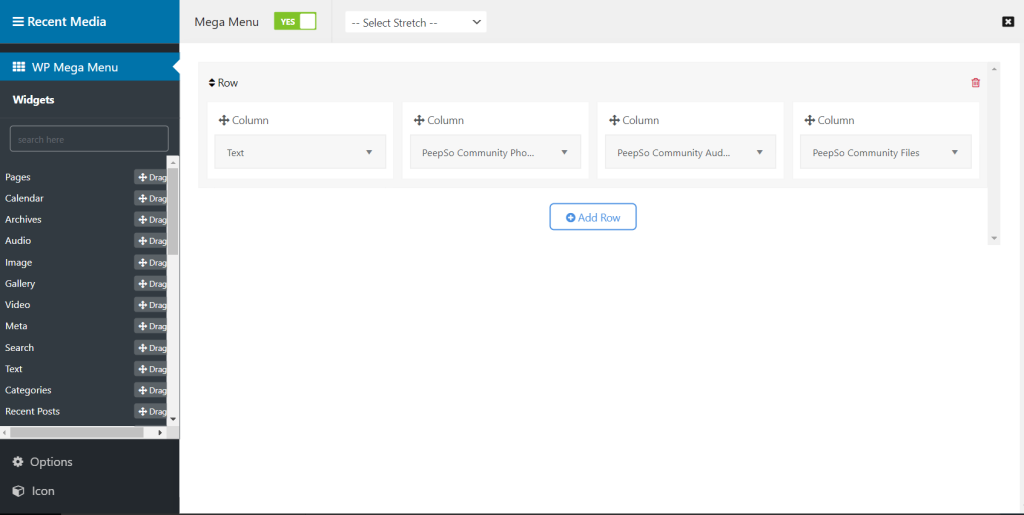
Switch the Mega Menu for this item on, and in the newly shown settings click on “Add Row” button. You’ll be able to choose many different layouts, but as I mentioned earlier, I am going to display four widgets in there, so I’ll opt for the equal four columns layout:

In this case, I’m going to simply drag and drop widgets from the left-hand side into newly created columns. You can even customize the widget settings directly in that window.

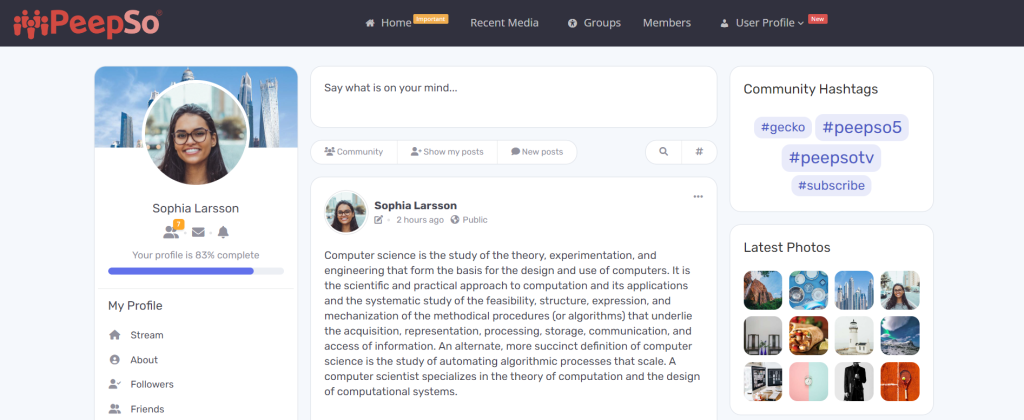
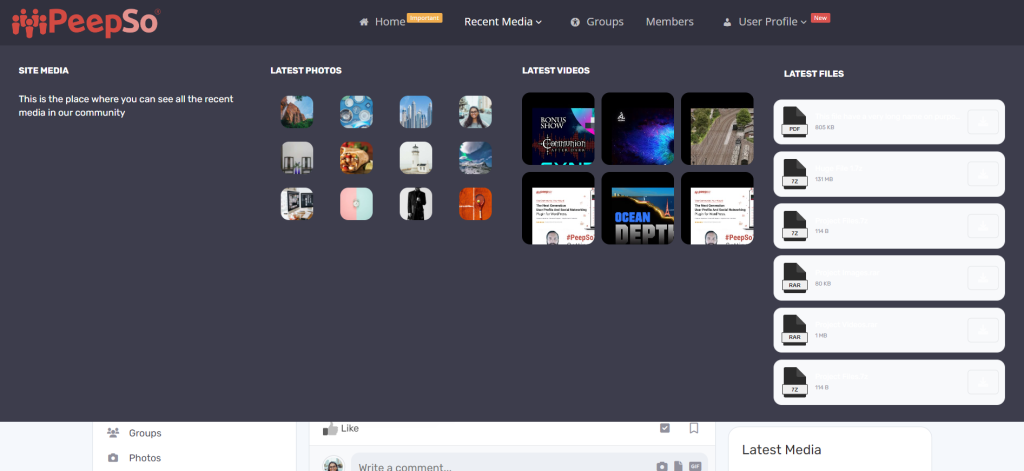
Now close this settings window and save your menu. The end result will show like this:

How cool is that! Imagine all the possibilities you can come up with this system, with all the widgets you can place in your menus now, and all the different layout opportunities for your menus.
Disclaimer
Keep in mind that this integration is still in BETA and you should enable it only at your own risk. There is plenty more development needed for this feature to be officially supported. Also, since we are relying on the integration with third-party plugins, all support should be provided by developers of respective plugins, as long as it is not an obvious Gecko issue with menu display. We encourage you to report all problems, if any, and we will do our best to help you.
Changelog
There are plenty of ‘under the hood’ fixes too, and as always, you can see our changelog for all the details.
Don’t have the Bundle but you would like to have access to all current and future plugins hassle-free?
Check our offer!
$199
That’s less than $17/month for a single site license.
Get access to every single plugin and theme we have on offer.
- 1 year of updates
- 1 year access to downloads
- 1 year of 24/7 * Priority Technical Support
- Early Access Program




Reactions & comments
Comments