Note: this is the custom code change and as such is not officially supported by PeepSo team. You should create the full backup of your site before applying custom codes.
Overview #
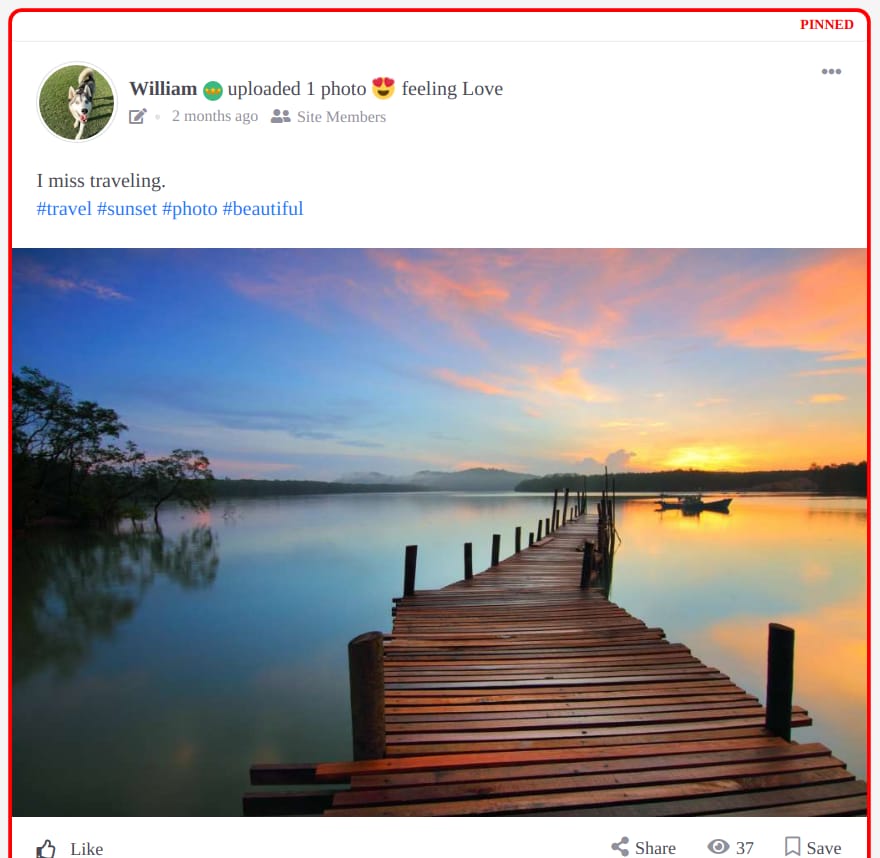
This snippet will allow you to display old legacy look from PeepSo 2 for pinned posts, as shown on the screenshot bellow:

How To Apply This Snippet? #
- Method 1 (Manually) – Open the WordPress Admin Panel and navigate to “Appearance -> Customize”. Once WordPress Customizer is open, expand the Custom CSS panel and copy the snippet to it.
- Method 2 (Trough plugin) – NOT SUPPORTED! Since this is a CSS change, you can’t use the plugins like Code Snippets to add it. It must be installed manually.



